Muy buenas amigos. Hoy voy a empezar un pequeño curso gratuito sobre Appcelerator Titanium en el blog. Puede que muchos ya sepáis que es Titanium pero no viene más recordarlo:
Titanium es un entorno de desarollo (IDE) para programar aplicaciones móviles multiplataforma. ¿Qué quiere decir esto? Pues que podréis programar vuestras aplicaciones una vez y correrlas tanto en Android como en iPhone… ¡o incluso en web! Para esto usaremos lenguajes comunes utilizados en desarrollo web (Javascript, XML…) pudiendo reutilizar nuestros conocimientos en el campo si es que los tenemos.
Seguro que a más de uno se os está viniendo a la cabeza otros proyectos del estilo como Phonegap y Cordova pero ya os digo que existen diferencias que pueden haceros pensar en el beneficio de este en el post que escribí sobre desarrollo multiplataforma.
Appcelerator está empezando a cambiar su modo de hacer las cosas y planea un cambio en su filosofía por lo que procederemos a descargar su versión actual estable 3.5 en este momento para ponernos manos a la obra con él, lo primero será entrar su sitio web http://docs.appcelerator.com/titanium/3.0/ y una vez ahí seleccionamos «Download studio», creamos una cuenta en caso de no tenerla y una vez dentro descargamos la versión para nuestro sistema operativo y procedemos a instalar todo el entorno tal y como se muestra en la guía de configuración. ¿Lo tenemos configurado? ¡Bien! En caso contrario tomaos vuestro tiempo para instalar el Studio, el Android SDK y configurar la relación con XCode (si estamos en un Mac).
Comprendiendo la aplicación por defecto
Una vez lo tenemos todo listo vamos a crear una pequeña aplicación que nos permita ver lo fácil que es empezar con Titanium.
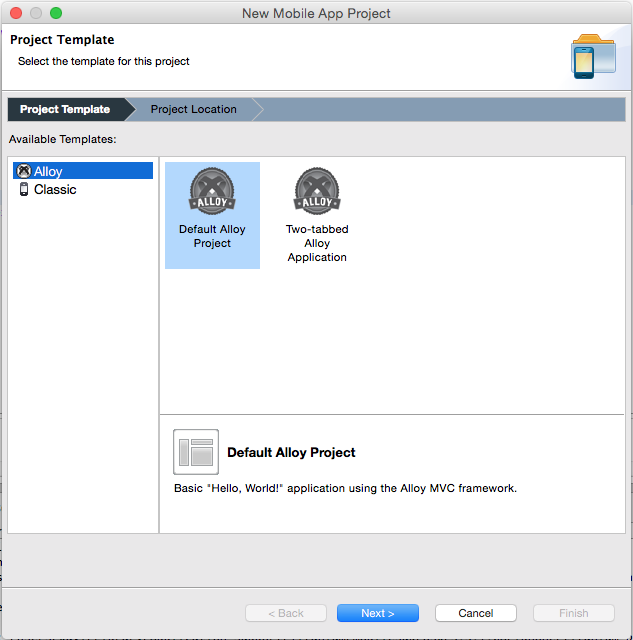
Lo primero será abrir el IDE ya configurado y hacer File -> New -> Mobile App Project. Aparecerá una ventana que nos dará a elegir entre Default Alloy Project o Two-tabbed Alloy Application, elegimos la primera.
Tiene gran importancia explicar qué es Alloy llegados a este punto. Alloy consiste en un sistema modelo (JS), vista (XML, TSS), controlador (JS) (MVC) que nos oferce Titanium con el fin de hacer nuestras aplicaciones lo más reutilizables y comprensibles posible.
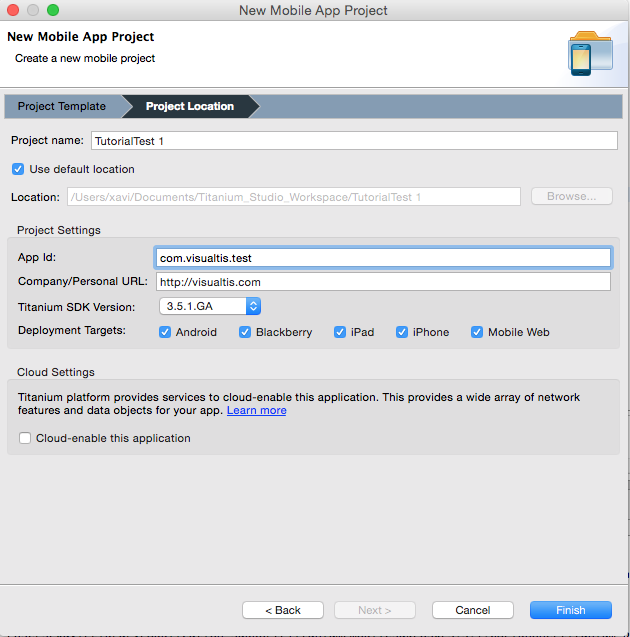
En la siguiente ventana nos pedirá los datos de nuestra aplicación, a continuación los explico:
- Project name: el nombre de nuestra app.
- App Id: el bundle id, es decir algo del estilo com.mipagina.miapp o com.visualtis.test.
- Company/Personal URL: la URL de tu dominio, por ejemplo http://visualtis.com.
- Titanium SDK version: aquí prácticamente siempre seleccionaremos la última.
- Deployment targets: plataformas con las que queremos que nuestra app sea compatible.
- Cloud-enable this app: Appcelerator también posee un sistema en la nube para gestionar el backend de nuestras aplicaciones (BaaS) por lo que con esta opción daríamos de alta la aplicación para acceder a estos servicios.
Una vez rellenado quedaría algo así:
Pulsamos sobre Finish y el sistema procederá a generar la estructura de nuestra aplicación.
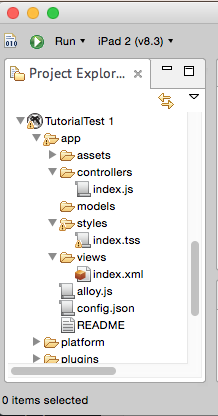
Deplegaremos el proyecto desde el explorador de la izquierda tal como mostramos en la imagen para acceder a los archivos de la primera
ventana de nuestra aplicación. Para empezar abriremos el archivo views -> index.xml y nos mostrará algo como lo siguiente:
[codeblocks name=’view’]
Podemos ver que es un archivo XML perfectamente legible en el que distinguimos por el momento los siguientes elementos:
- Window o ventana, es el elemento principal de nuestras aplicaciones y donde se apoyarán el resto de elementos, podríamos indentificarla como una actividad de Android. Se recomienda el uso de una como máximo por vista.
- View o vista, el elemento más utilizado de Titanium, se usa como contenedor para otros elementos, aunque muchas veces también puede tocarte usarla para crear espacios o bordes… A muchos os recordará al div de HTML.
- Label o rótulo, nos permite mostrar texto en pantalla puede relacionarse con TextViews de otras plataformas.
Además de estas hay muchas otras como Buttons (Botones), TextField (Campo de texto), TextArea (Área de texto), ImageView (Imagen)…
Como podéis ver cada etiqueta también lleva unos atributos incluídos:
- Class o clase, identifica a un conjunto de elementos que queremos agrupar bajo un nombre común. Igual que en HTML.
- Id, identifica un único elemento mediante un nombre personalizado, diferenciándolo. Igual que HTML.
- onClick, enlaza el evento de pulsar sobre ese elemento con una función del controlador, en este caso la función llamada doClick.
- Podéis encontrar estos y muchos más explicados en la documentación de elementos UI de Titanium.
Ahora vamos a abrir el archivo styles -> index.tss y para ver que contiene algo como esto:
[codeblocks name=’style’]
Como veis el formato es prácticamente idéntico a CSS en desarrollo web pero más al estilo JSON. Aquí se señalarán las clases (con un . ante el nombre), los identificadores (con una almohadilla delante #) y las etiquetas (sin nada) para aplicarles unos estilos visuales. Aquí se usan prácticamente los mismos atributos que se pueden utilizar dentro de cada etiqueta por lo que es importante conocer los más importantes de cada etiqueta.
Creo que la mayor parte de los estilos que se usan son fáciles de entender pero voy a explicar unos que no quedan tan claros… Si os fijáis los atributos height (alto) y width (ancho) de las etiquetas Label están definidos a un valor que no deja muy claro que significa, Ti.UI.SIZE. En titanium hay muchos atributos con propiedades que deben aplicar desde el propio SDK y este es el ejemplo más común. Para alto y ancho hay dos valores comunes que debes saber utilizar correctamente:
- Ti.UI.SIZE dice que el elemento mantendrá el ancho o alto que le de su contenido. Ppor lo que si tenemos una View con height Ti.UI.SIZE y una Label dentro de esta con altura 45 la View también tendrá una height de 45.
- Ti.UI.FILL es la otra propiedad importante, esta significa que el elemento ocupará todo el espacio disponible que le ofrezca el padre, por lo que lo ocupará totalmente en ancho o alto. Una manera de sustituir esta propiedad rápidamente es escribir «100%» en lugar de Ti.UI.FILL, ya que Titanium es compatible con porcentajes.
Podéis jugar cambiando el color de fondo de los elementos usando el atributo backgroundColor con la propiedad de colores de HTML por ejemplo: white, red, green, blue… Entre comillas siempre al ser cadenas de texto.
Bien, por último vamos a abrir el archivo controllers -> index.js.
[codeblocks name=’ctrl’]
Este es el más sencillo, pero muy posiblemente conforme vayamos aprendiendo y haciendo cosas chulas los archivos de controlador terminarán siendo los de mayor peso en nuestras aplicaciones.
Como veis solo tiene dos partes, veamoslos en orden inverso al de aparición para mejorar la comprensión:
- $.index.open(), esta función se encargará de abrir la ventana index. Por defecto, las ventanas de nuestra aplicación tendrán asignado de manera invisible un atributo id con el nombre del archivo XML que tenga. Por lo que al llamarse index.xml su ID será index. El elemento $ recordará a jQuery a los desarrolladores web y nos sirve para seleccionar un atributo de nuestra vista, por lo que al hacer $.index estamos seleccionando la ventana con id «index» si hiciésemos $.label estaríamos seleccionando el elemento Label identificado como tal.
- La función doClick, esta función es la que hemos visto anteriormente enlazada al elemento con id «label» y que será ejecutada al hacer click sobre él. Según se puede leer en el código simplemente se mostrará una alerta en pantalla con el texto que hayamos puesto al rótulo. Por lo que mostrará el valor del atributo text que si volvemos al archivo xml veremos que es «Hello, World».
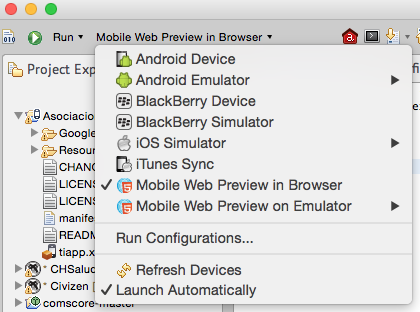
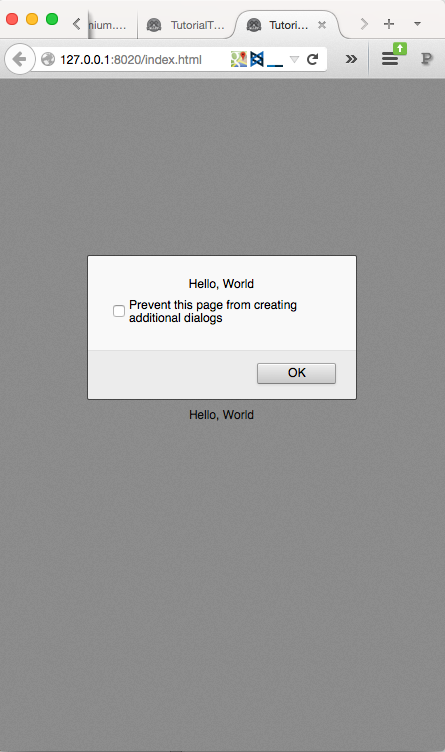
Ahora que comprendemos el código podéis lanzar vuestra aplicación haciendo uso de las herramientas superiores de la ventana y lanzamos un Mobile Web Preview in Browser para ejecutar nuestra app en nuestro navegador web.
Y aquí vemos el resultado si hacemos click sobre la etiqueta (el texto «Hello, World»).
Ya si queréis podéis probar a ejecutar la aplicación en vuestros dispositivos (instalando previamente los controladores del teléfono y activando la depuración si es Android o dandolo de alta en el Member Center si es un iDevice) o usar los emuladores que se ofercen tanto para uno como para otro.
Podéis juguetear un poco cambiando alguna propiedad y viendo a ver como se reproduce en la app. O si queréis podéis ir intentando realizar el ejemplo de mi primera app ofrecido por Appcelerator ahora que ya lo tenéis más claro.
Sin más, espero que os haya ayudado a comprender como es Titanium a lo muy (pero que muy) básico, en el próximo capítulo intentaremos hacer una primera aplicación que sea una calculadora o algo por el estilo… ¡así que seguid antentos!