Se centró en la implementación de una estrategia robusta para el testeo de aplicaciones desarrolladas con React Native. Se introdujeron y compararon las principales herramientas del ecosistema, como Jest para las pruebas unitarias de la lógica de JavaScript y Testing Library para la simulación del comportamiento del usuario sobre los componentes. Se demostró cómo escribir pruebas unitarias efectivas que aseguraron el correcto funcionamiento de las funciones y cómo realizar pruebas de integración que verificaron la interacción de la UI sin depender de un emulador. La sesión dotó a los desarrolladores de los conocimientos necesarios para construir aplicaciones móviles más fiables y libres de regresiones. 🧪
Píldora formativa:
Testeo de aplicaciones en React Native
Imparte:
Luis Marín

Instalación:
Desde la versión 0.38 de React Native, Jest viene instalado y configurado en nuestro package.json por defecto.
Si queremos instalarla o migrar una aplicación más antigua de React Native debemos instalarlo a través de Yarn o Npm.
yarn add —-dev jest babel-jest
La primera dependencia es Jest en sí misma y la segunda el
plugin de Jest para Babel.
Con este plugin los test serán transpilados automáticamente usando Babel sin tener que añadir más configuración extra.
En nuestro package.json después tendremos que tener una estructura como esta:

Test de regresión con capturas de componentes
Una característica destacable de Jest respecto a otros frameworks de testing es la posibilidad de realizar tests de regresión sobre los componentes.
Para renderizar nuestros componentes usaremos react-test- renderer que nos permite renderizar un componente y obtener su representación en json.
yarn add –dev react-test-renderer
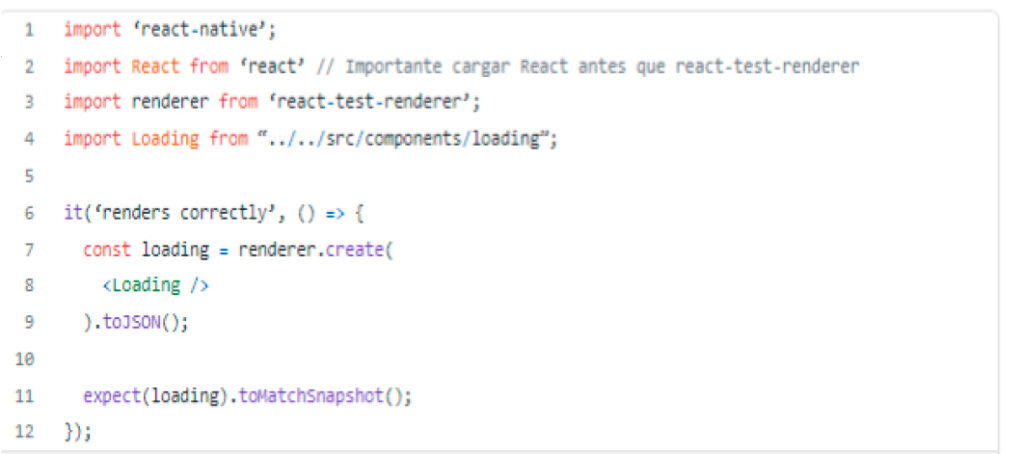
A continuación vamos a crear nuestro primer test, la carpeta __tests__ en la raíz es donde Jest busca los tests por defecto.

Para ejecutar los test usamos uno de los scripts definidos en nuestro package.json en la clave “scripts”, en este caso el script “test” lo teníamos asociado a la ejecución de “jest”:
npm run test

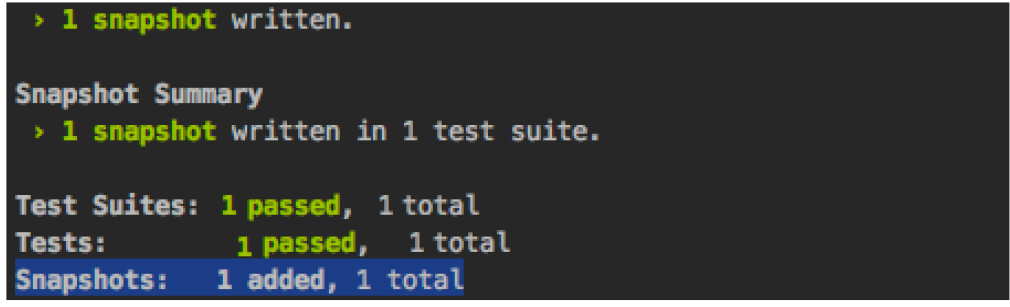
En el test renderizamos el componente <Loading />, obtenemos su representación en json y lo comparamos con un snapshot. Al no haber ejecutado el test nunca, en la primera ejecución de los test se creará el archivo de snapshot y el test pasará.
En la misma carpeta donde esté el test se habrá creado un directorio __snapshots__ donde estará la representación de este componente. En la próxima ejecución de los test si se comparará el resultado actual contra el anterior.
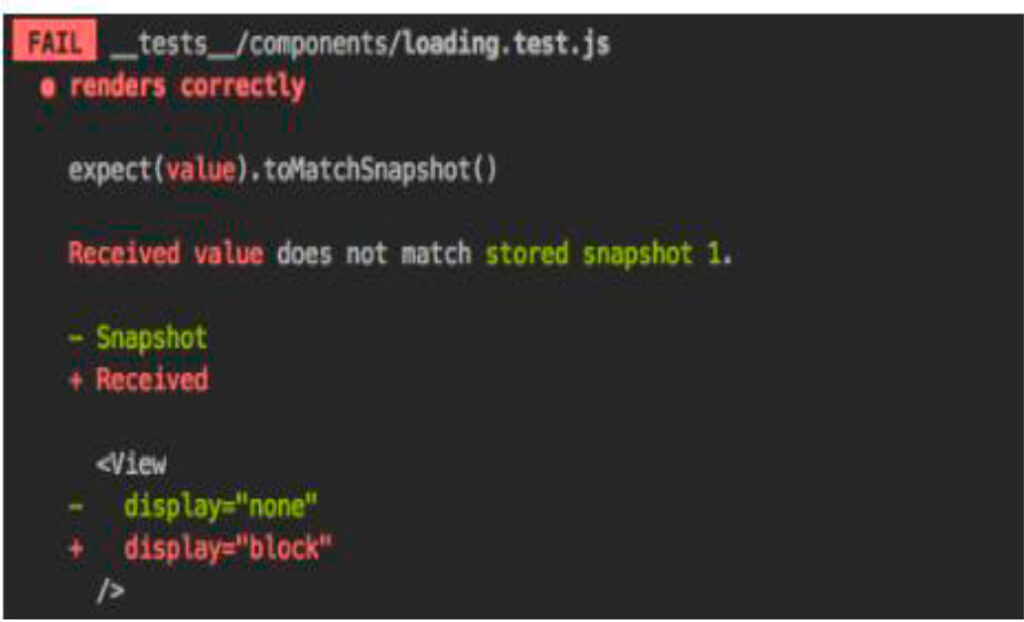
En caso de que cambiemos el componente el test fallará, en este caso vamos a cambiar levemente una propiedad en el componente Loading para ver el resultado del test

Si este es el resultado que queremos que tenga nuestro componente de ahora en adelante debemos regenerar los snapshots para que tome el estado actual como el correcto.
node node_modules/jest/bin/jest.js –updateSnapshot
Nota: Este comando actualiza todos los snapshots, importante ejecutar los test antes y ver que fallan solo los componentes deseados.