Ya estoy aquí con la verdadera primera parte del curso de Titanium donde aprenderemos como funcionan las ventanas y los principales tipos de vista mediante una navegación muy simple.
Aunque es verdad que Appcelerator va a discontinuar Titanium este mes a favor de su Appcelerator Studio este se seguirá basando en el SDK de Titanium por lo que todo lo que sea vea seguirá siendo compatible con todo lo que se escriba a continuación.
Lo primero será crear un nuevo proyecto de aplicación móvil usaremos un proyecto de Alloy
En el XML app->views->index.xml definiremos una ventana que contenga una vista que a su vez contenga un botón.
[codeblocks name=’mainxml’]
En el TSS app->styles->index.tss dejamos bonita la vista para que no sea muy horrible.
[codeblocks name=’maintss’]
Además vamos a añadir un estilo global para que en iOS (iPhone e iPads) la ventana deje espacio en negro para la statusbar que tendrá los iconos en blanco. Para esto vamos a crear el documento app->styles->app.tss que es el encargado de los estilos globales, lo abrimos y añadimos:
[codeblocks name=’apptss1′]
Bien, ahora vamos a darle un mínimo de funcionalidad a la ventana. Editamos el archivo app->controllers->index.js y escribimos:
[codeblocks name=’mainjs’]
Con este simple código creamos una función que habra nuestra ventana «scroll» y se la asignamos a que se lance cuando hacemos click sobre nuestro botón goScrollButton. Importante recordar que para acceder a elementos de la vista desde el controlador hacemos uso de $.IdDelElemento.
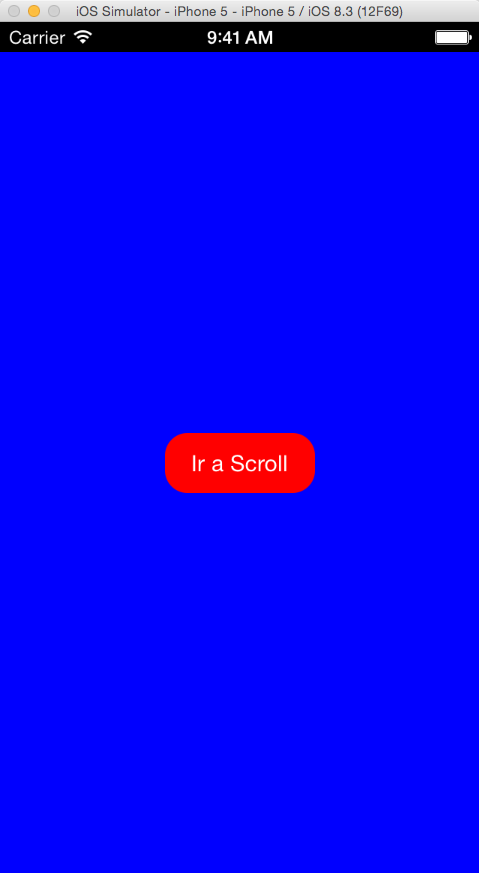
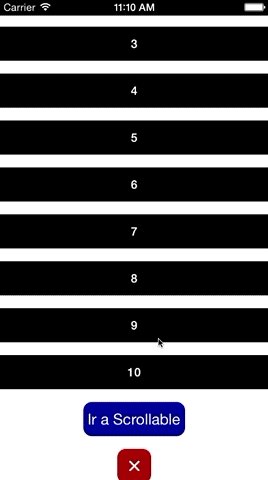
Ejecutemos nuestra aplicación para comprobar que todo funciona correctamente. Como trabajo usando un Mac yo lo ejecutaré sobre el simulador de iOS pero podéis correrlo sobre web, emulador de Android o dispositivo si queréis. Este es mi resultado:
Si pulsamos el botón no ocurrirá nada, o saltará un error dependiendo de donde lo hayamos lanzado. Esto se debe a que aún no hemos creado el MVC de «scroll» por lo que no se encuentra el controlador ni la vista a cargar y no puede lanzarlo, vamos a crearlo.
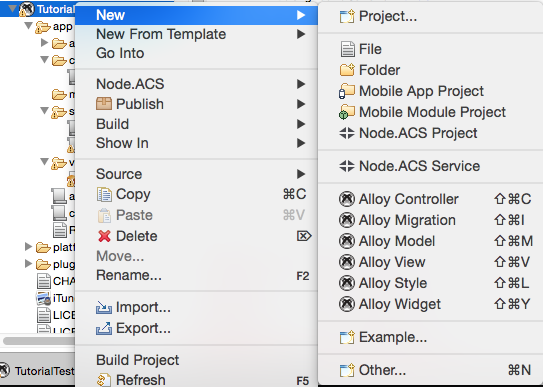
Hacemos click derecho sobre nuestro proyecto en el Project Explorer y hacemos New -> Alloy Controller. Lo llamamos «scroll» y terminamos de crearlo.
Bien, si vamos a la vista app->views->scroll.xml veremos que por defecto nos crea una vista sin ventana, esto nos es útil en caso de querer crear una vista que se añada a nuestra ventana actual, pero como a nosotros nos interesa crear una nueva ventana vamos a cambiar el contenido del archivo por lo siguiente:
[codeblocks name=’scrollxml’]
Así estamos creando una ventana con un ScrollView que contiene gran cantidad de elementos etiqueta para mostrar textos y dos botones, uno se encargará de abrir una nueva ventana y el otro de cerrar la actual. Ahora vamos a darle estilos a todo esto.
Para dar estilo a la ventana, como imaginaréis, abrimos app->tss->scroll.tss y añadimos:
[codeblocks name=’scrolltss’]
Aquí estamos dando estilos a todos los elementos de la vista, por un lado tenemos la vista principal «scrollView» a la que le estamos dando un color de fondo blanco y la le señalamos que queremos que sus hijos tengan una distribución en vertical (layout: «vertical»), para que se muestren como un listado, de esta manera sabremos que cada nuevo hijo que tenga irá debajo del anterior y no se apelotonarán.
Por otro lado tenemos las etiquetas, que les damos un estilado para poder diferenciarlas claramente en la vista, en orden le estamos dando una anchura completa con respecto al padre, una altura de 40m, alineamos su texto al centro de la vista, le damos color blanco al texto, le damos una distancia de 15 puntos de la anterior por arriba, le damos a la fuente un formato de negrita (bold) y les damos un color de fondo negro.
Luego tenemos los botones a los que también les hemos dado estilos con colores diferentes, un redondeado de los bordes para que no sean totalmente cuadrados etc.
Ahora vamos a darle funcionalidad a esta ventana también, para eso editamos el archivo app->controllers->scroll.js y vamos a darle de nuevo una funcionalidad simple:
[codeblocks name=’scrolljs’]
Esta vez hemos creado dos funciones, una para cada botón. En la del botón closeScrollButton llamamos a la función close() del elemento scroll, pero nosotros no tenemos ningún elemento scroll en la vista, esto al igual que lo que ocurre en el controlador index.js con $.index.open() se debe a que Titanium da un ID por defecto a las ventanas o vistas superiores de la vista si no se les ha definido ninguna que se corresponden con el nombre del controlador creado, por lo que como nuestro controlador se llamaba scroll nuestra ventana tendrá también el id scroll. Con esta función se cerrará la ventana actual y la desapilará del gestor de ventanas de Titanium, por lo que se liberará la memoria y volveremos a la ventana anterior.
La función de goScrollable ya sabéis lo que hace, abriría una vista nueva llamada scrollable que aún no hemos creado. Vamos a probar la aplicación a ver cómo va.
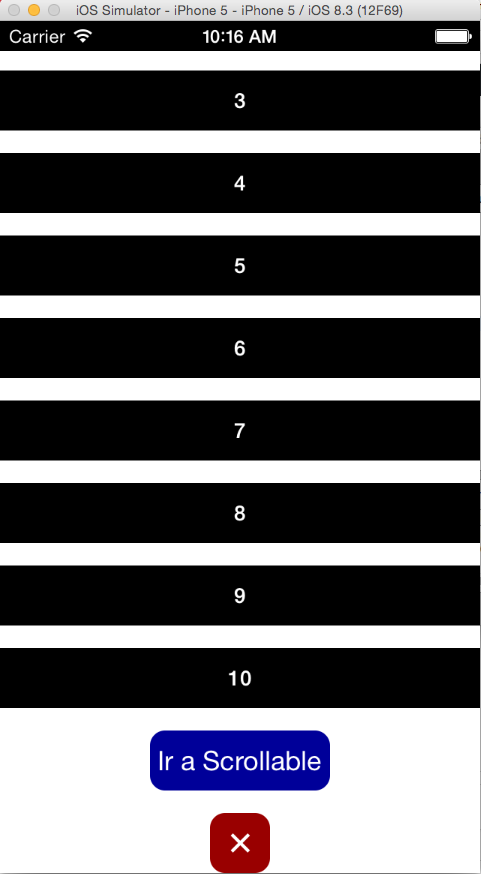
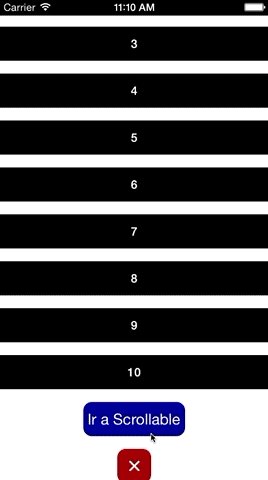
Bien, podemos comprobar que si le damos a Ir a Scroll en la ventana principal ahora nos llevará a una nueva ventana en la que podemos desplazarnos haciar arriba y hacia abajo parecida a la que mostramos a continuación:
Si pulsamos el botón con «Ir a Scrollable» o no ocurrirá nada, o nos dará un error. Si pulsamos el botón rojo la ventana se cerrará y volveremos a inicio pudiendo entrar en un bucle infinito de abrir y cerrar. Así habéis podido comprobar el poder de las ScrollView, pueden crear ventanas capaces de desplazarse y así mostrr más contenido que en un principio no puede mostrarse en pantalla por ser demasiado extenso.
¿Hasta aquí todo bien? Correcto, pasemos al útimo punto de la entrada, crear una ScrollableView. Las ScrollableView son vistas que tienen en su interior distintas vistas que pueden ser normales o ScrollView, o incluso ninguna de estas y llevar otras como botones, imágenes, etc. Estas imágenes actuarán como si se tratase de un slider, pudiendo pasarlas como un pase de diapositivas (como cuando pasamos fotos en la galería de nuestro teléfono). Así que vamos a crear una para terminar nuestra <ironia>maravillosa e increíblemente útil aplicación</ironia>.
Bien, crearemos un nuevo controlador y esta vez lo llamaremos «scrollable». Pasamos a editar su vista en app->views->scrollable.xml:
[codeblocks name=’scrollablexml’]
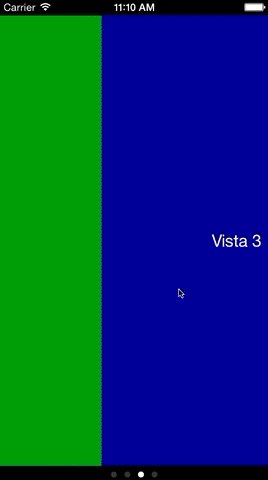
Como veis hemos creado una scrollableview con 3 diapositivas cada una de ellas con una etiqueta dentro mostrando el número de la diapositiva/vista actual.
Pasemos a dar estilos a esta nueva ventana. Nos dirigimos a app->styles->scrollable.tss y ponemos:
[codeblocks name=’scrollabletss’]
Con este código damos color a cada una de las vistas, las etiquetas y el botón.
Y ya para terminar le damos una función al botón de cerrar en app->controllers->scrollable.js y terminamos:
[codeblocks name=’scrollabletss’]
Lanzamos la aplicación para comprobar que todo funciona perfectamente y:
Perfecto, ya tenemos nuestra aplicación. Hasta aquí este primer tutorial para conocer los tres tipos principales de ventana. El próximo sobre Tablas e imágenes, ¡permaneced atentos!